Unless specified, there is no space between the cells.
You can add spacing by using those properties:
column-gaprow-gap
or the shorthand syntax gap.
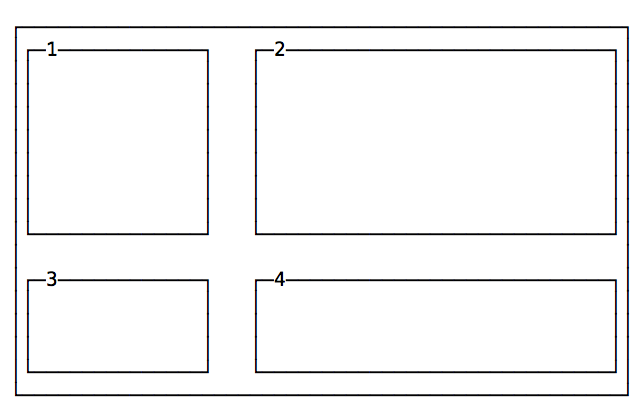
Example:
.container {
display: grid;
grid-template-columns: 100px 200px;
grid-template-rows: 100px 50px;
column-gap: 25px;
row-gap: 25px;
}

The same layout using the shorthand:
.container {
display: grid;
grid-template-columns: 100px 200px;
grid-template-rows: 100px 50px;
gap: 25px;
}