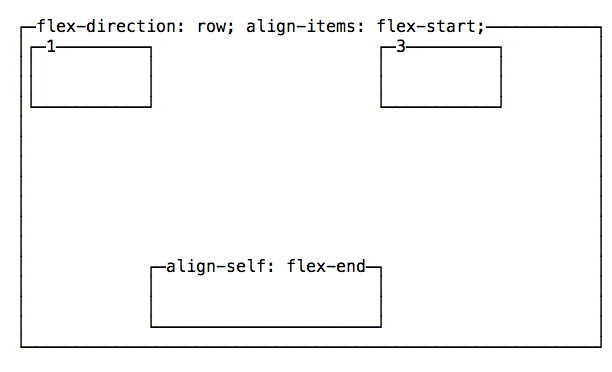
An item can choose to override the container align-items setting, using align-self, which has the same 5 possible values of align-items:
flex-start: align to the top of the container.flex-end: align to the bottom of the container.center: align at the vertical center of the container.baseline: display at the baseline of the container.stretch: items are stretched to fit the container.